获取微信小程序的 AppID
如果你是收到邀请的开发者,登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID ;
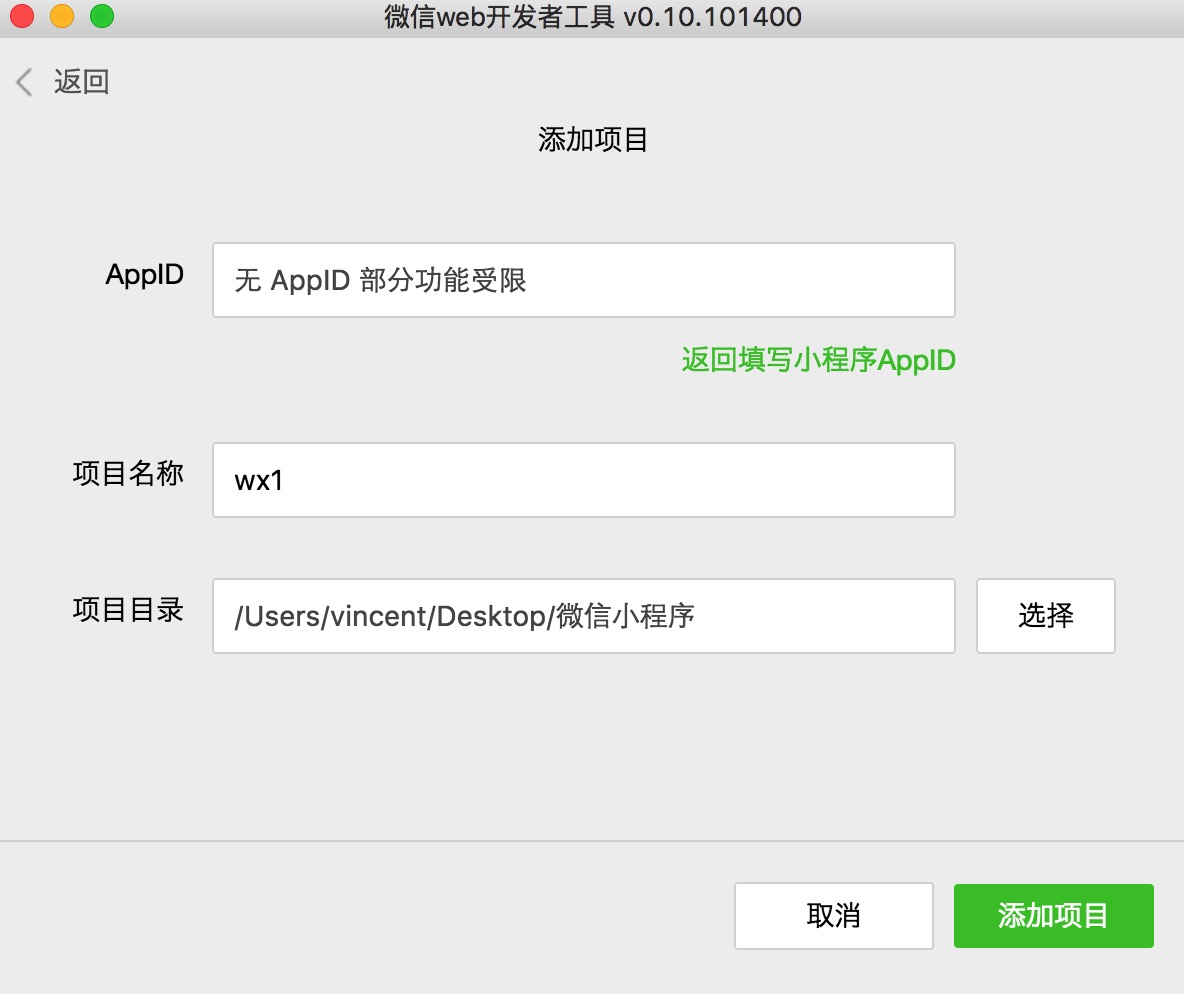
创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
note:
如果没有受到邀请,选择 “无AppID”选项,然后给你的项目取名称,放到合适的文件目录下面

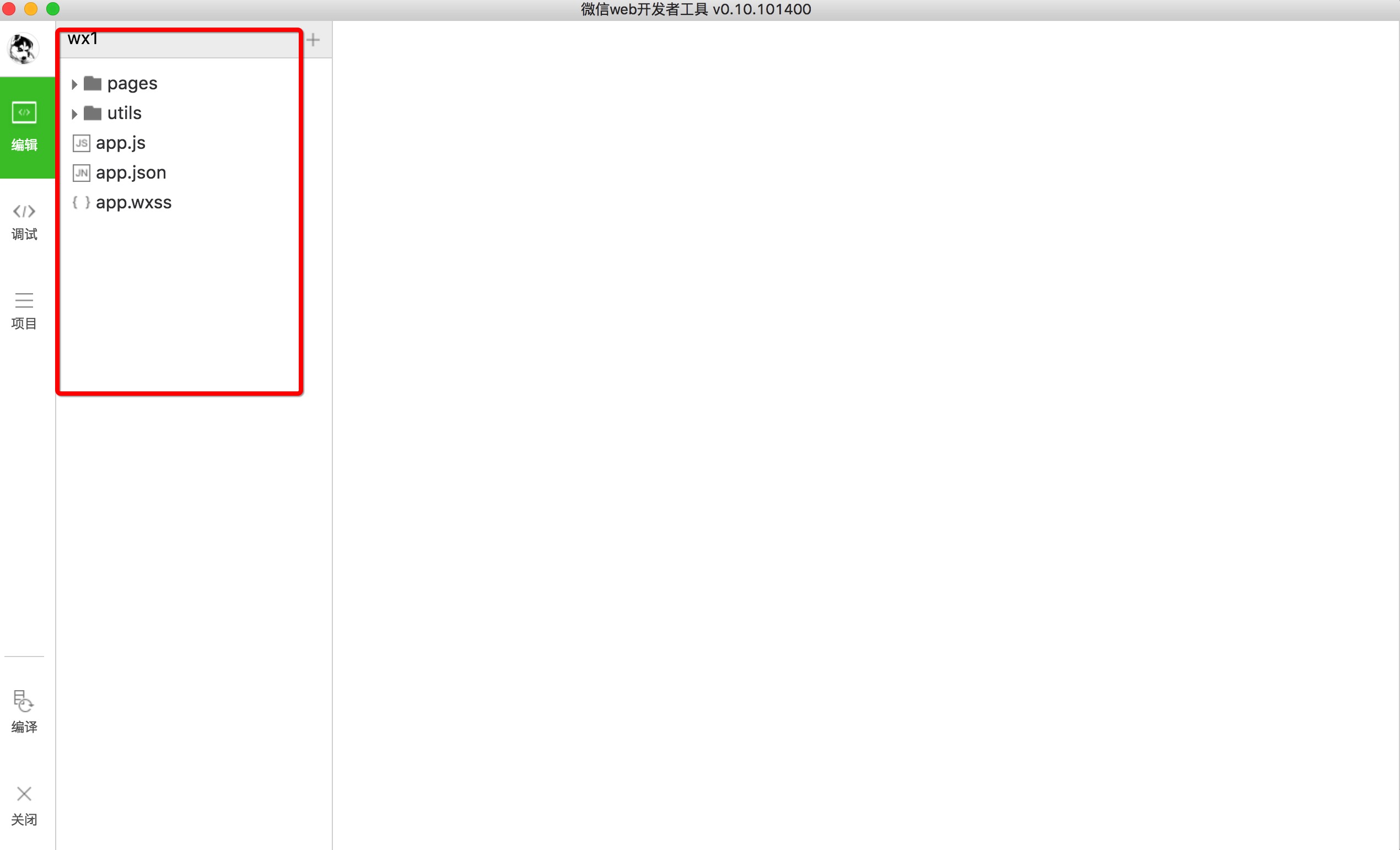
文件
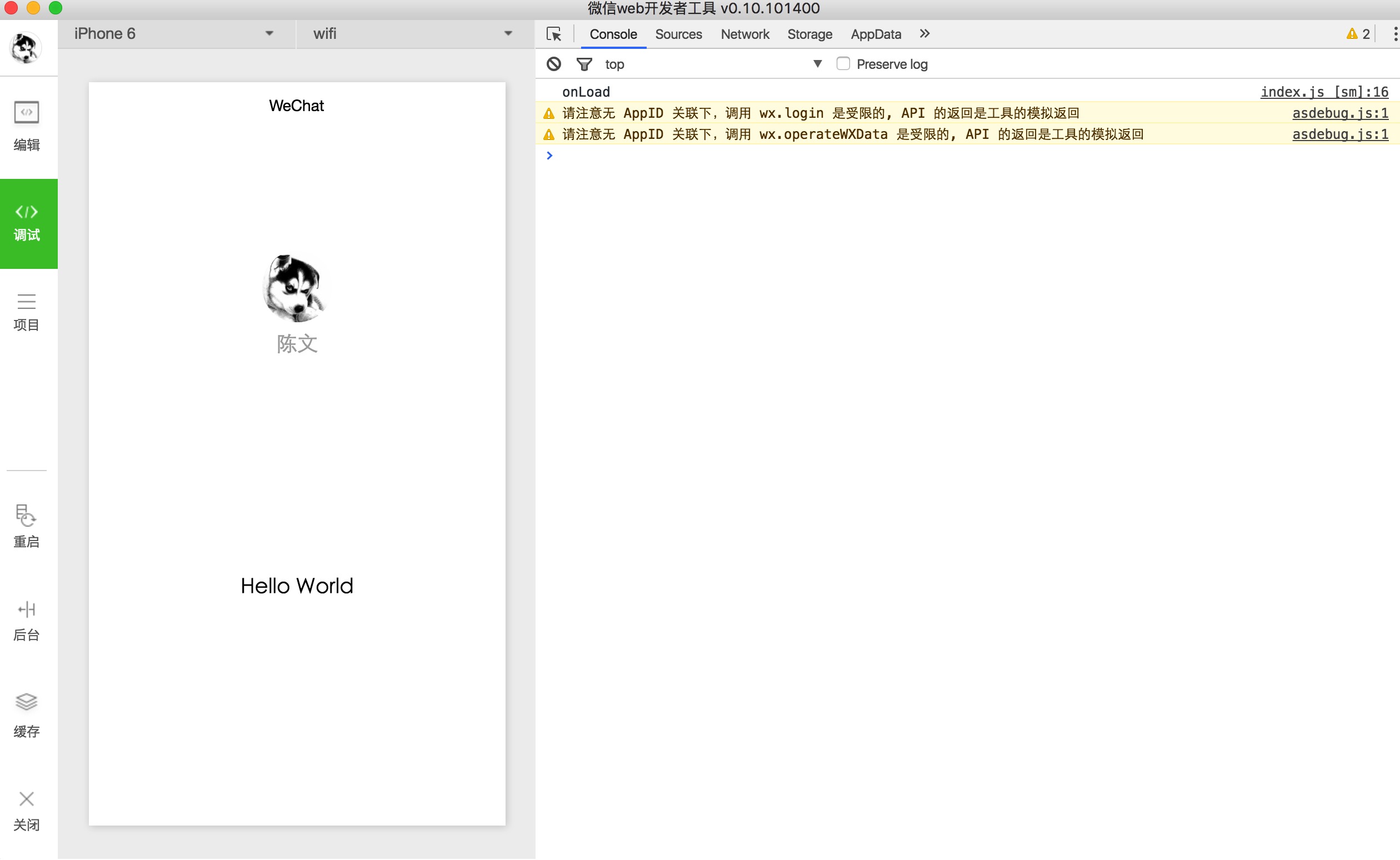
工程界面
当我们创建好我们的项目的时候,IDE已经为我们构建了一些文件,并且可以看到一个简单的页面


工程中文件介绍
app.js: 小程序的脚本代码- 监听并处理小程序的生命周期函数
- 声明全局变量
- 调用小程序框架提供的丰富的API
app.json: 小程序的全局配置文件- 配置小程序主界面由多少个页面组成
配置小程序整体风格
note:
此文件不能有任何注释,我为了方便大家理解在下面加注释{ "pages":[ "pages/index/index", "pages/logs/logs" ], //两个页面 index 和 logs,大家可以删掉pages/index/index来看下项目的运行情况 "window":{ "backgroundTextStyle":"light", //文本颜色 "navigationBarBackgroundColor": "#fff",//导航栏颜色 "navigationBarTitleText": "WeChat",//项目名称 "navigationBarTextStyle":"black"//导航栏文本颜色 } }
app.wxss: 整个小程序的公共样式表,相当于前端编程中的base.csspages: 该项目的页面目录,如果你的项目有多少个页面,你就可以在里面创建多少个文件夹,并且在app.json里面配置indexindex.js: 页面脚本代码,处理该页面的响应事件index.wxml: 页面,相当于html,这个里面只能使用小程序提供的内置标签,关于小程序内置标签将在后面介绍index.wxss: 页面样式,相当于css,和css写法没什么区别
logslogs.jslogs.json: 该页面的配置文件,如果你想要这个页面有单独的呈现效果,可以在该页面进行样式配置,它的优先级高于app.jsonlogs.wxmllogs.wxss
可以建很多个
note:
一个页面必须要有.js.wxml.wxss三个文件,如果你这个界面对于全局有不一样特点,我们可以创建一个.json文件来进行配置
utils: 工具库,用于处理某些需求,如formatTime:格式化输出时间