前面的文章中已经给大家介绍过,在小程序中是不能过使用
html中的标签的,需要使用小程序提供的内置组件,那么小程序中有哪些内置组件呢?
创建应用程序

开始项目
选中
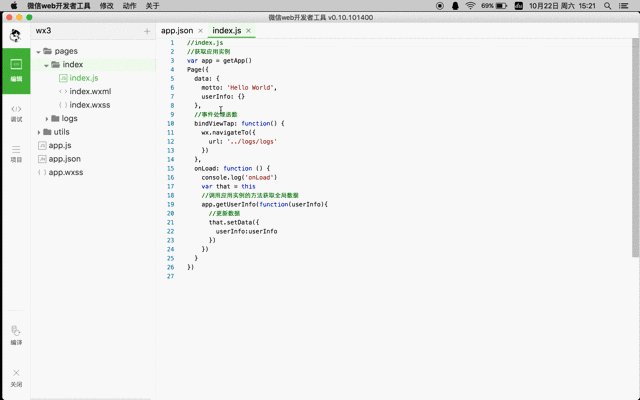
pages文件夹下的index文件夹下的index.js文件,键入如下代码:1234567891011121314151617181920212223242526272829303132var app = getApp()Page({data: {lists : [{name:"view",des:"视图容器"},{name:"scroll-view",des:"可滚动视图容器"},{name:"swiper",des:"滚动视图"},{name:"icon",des:"小图标"},{name:"text",des:"用来显示文本"},{name:"progress",des:"进度条"},{name:"button",des:"按钮"},{name:"checkbox",des:"多选框"},{name:"form",des:"表单"},{name:"input",des:"文本输入框"},{name:"label",des:"用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件"},{name:"picker",des:"滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器,时间选择器,日期选择器,默认是普通选择器"},{name:"radio",des:"单项选择器"},{name:"slider",des:"滑动选择器"},{name:"switch",des:"开关选择器"}]},cellClick: function(e){wx.navigateTo({url: '../detail/detail'});},onLoad: function () {console.log("页面数据加载完成");}})
选中
pages文件夹下的index文件夹下的index.wxml文件,键入如下代码:123456<scroll-view class="ui_menu" scroll-y="true"><view class="cell" wx:for="{{lists}}" bindtap="cellClick"><text class="ui_name">{{item.name}}</text><text class="ui_des">{{item.des}}</text></view></scroll-view>
选中
pages文件夹下的index文件夹下的index.wxss文件,键入如下代码:123456789101112131415161718192021222324.ui_menu{height: 600px;padding: 5rpx;}.cell{width: 95%;border: 1px solid #242f34;border-radius: 3px;margin: 5rpx auto;padding: 10rpx;background-color: #242f34;color: #fff;}.ui_name {display: flex;flex-direction: row;font-size: 28px;}.ui_des {display: flex;flex-direction: row;font-size: 14px;}