介绍
4 月 21 日,阿里巴巴在 Qcon 大会上宣布跨平台移动开发工具 Weex 开放内测邀请。6 月 30 日 正式开源。
Weex 能够兼顾性能与动态性,让移动开发者通过简捷的前端语法写出 Native 级别的性能体验,并支持 iOS、Android、YunOS 及 Web 等多端部署。
对于移动开发者来说,Weex 主要解决了频繁发版和多端研发两大痛点,同时解决了前端语言性能差和显示效果受限的问题。
开发者只需要在自己的 APP 中嵌入 Weex 的 SDK,就可以通过撰写 HTML/CSS/JavaScript 来开发 Native 级别的 Weex 界面。Weex 界面的生成码其实就是一段很小的 JS,可以像发布网页一样轻松部署在服务端,然后在 APP 中请求执行。
相较于现在比较活跃的React Native和 Cordova而言,Weex具有以下的特点:
更加轻量,体积小巧
渲染层具备优异的性能表现,能够跨平台实现一致的布局效果和实现
能够实现组件化开发、自动化数据绑定,并拥抱 Web 标准
开发环境搭建
配置 Node.js 环境,并且安装 npm 包管理器。
安装weex的集成环境
sudo npm install -g weex-toolkit 在安装结束后,你能通过在命令行窗口执行 weex 命令来检查工具是否安装正确 直接换行,敲击 `weex`
- 配置 iOS 开发环境:
- 安装 Xcode IDE ,启动一次 Xcode ,使 Xcode 自动安装开发者工具和确认使用协议。
- 安装 cocoaPods
- 配置 Android 开发环境:
- 安装 Android Studio 并打开,新建项目。上方菜单栏,打开 AVD Manager ,新建 Android 模拟器并启动 。(如果有安装 Docker ,请关闭 Docker Server 。)
或者 只下载 Android SDK , 命令行运行 AVD Manager ,新建 Android 模拟器并启动。 - 保证Android build-tool的版本为23.0.2
开始第一个程序
- 创建一个目录,命名为 weex,放在在你想要放置的位置
- 创建一个名为 hello.we 的文件( .we 是Weex推荐的后缀名 ) ,放在此目录中
- 拷贝如下代码在hello.we中
|
|
在命令行中切换工作目录到 weex
cd weex的目录路径 weex hello.we
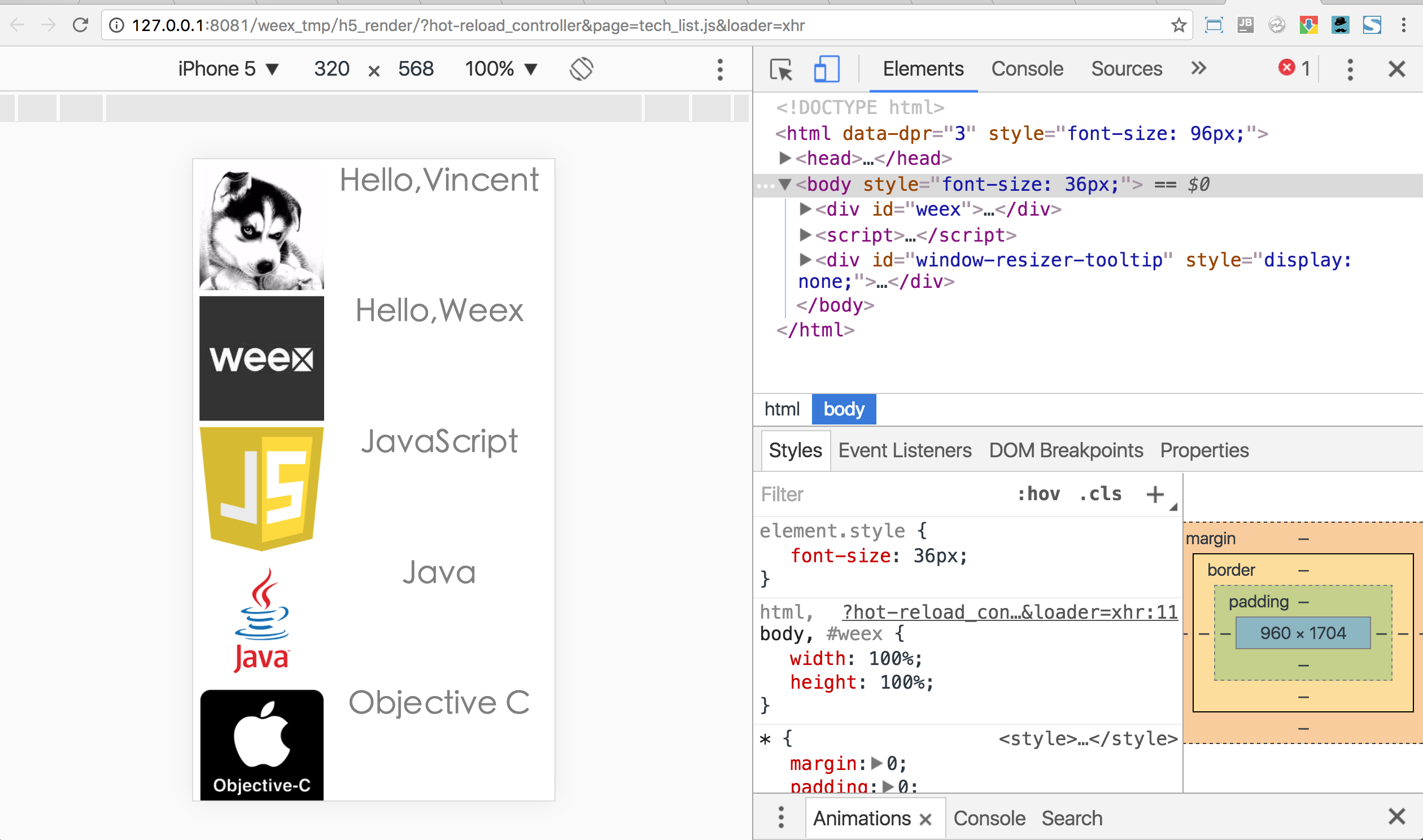
效果展示